Webフォームの作り方
無料で使えるWebフォーム作成ツールを選ぶポイント。 セキュリティ/スパム対策は大丈夫?
メールフォームやお問い合わせフォーム、資料請求フォームなど、Webサイトにフォームを掲載して、サイト利用者との窓口を設けておきたい――。そう考えたときに、どのようなやり方でWebフォームを作成すればいいのでしょうか。
企業サイトに設置するのなら、開発会社に依頼するのも手ですが数万円~数十万円ほどの開発費がかかります。
最近のWebサイト制作のトレンドを見ると、Webフォームを作成したいときには、無料のWebフォーム作成ツールを利用するケースが増えてきています。
Webフォーム作成ツールを使うと、どこまでのことができるのでしょうか。無料のカスタマーサポートツール「Tayori」のWebフォーム作成機能を紹介しつつ、Webフォーム作成ツールを選ぶポイントを取り上げていきましょう。

どんなWebフォームを作りたい? カスタマイズ性の高い作成ツールを選ぼう
シンプルなメール問い合わせ用のフォームでいいのか、来店予約まで完了できるフォームがいいのか、資料送付後にフォローできるように詳しいプロフィールまで入力できるフォームがいいのか。Webフォームとは言っても、その用途によって求める機能は異なってきます。
「どんなWebフォームを作りたいか、はっきりと決まっていない」「今後、いろいろと修正を加える必要がありそうだ」といった状況なら、まずはカスタマイズ性の高いWebフォーム作成ツールを選ぶといいでしょう。
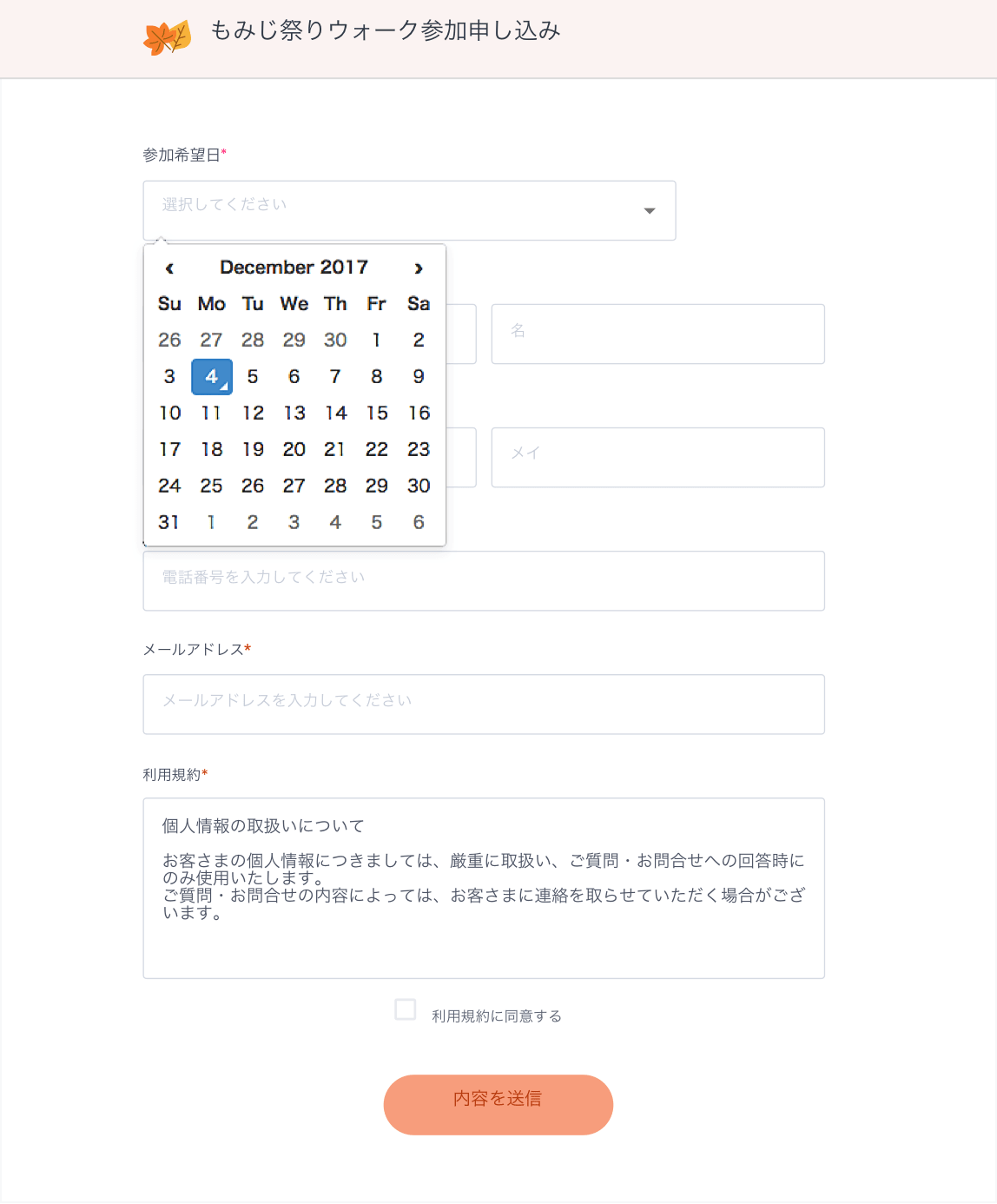
セミナー予約や来店予約などをさせたい場合、希望する日程をわかりやすく選択できるようにカレンダーを表示して希望日を選べるフォームがあると便利です。
問い合わせをもらった後にあなたからの電話連絡が必須になるとしたら、間違った電話番号が入力されないように、ケタ数やハイフンの有無など、電話番号欄の入力エラーチェックがしっかりしているフォームを選びたいものです。
あるいはあなたが企業サイトを運用しているのなら、無用なトラブルを防げるように、利用規約を記載して規約への同意を取ってから送信してもらうようにするべきでしょう。
Webフォーム作成ツールに、そうしたさまざまなタイプの入力項目・利用規約などを掲載できる機能があるかどうか。まずはカスタマイズ性の高い作成ツールであることを確認しておくようにしてください。

全8種類のテンプレートを用意! カレンダー形式の入力や利用規約の掲載も可能
TayoriのWebフォーム作成機能を使うと、次に挙げる入力項目・利用規約を利用できます。
[定型(編集可能)]
お名前 / お名前カナ/ 名前(姓名別)/ 名前カナ(姓名別)/ 性別 / 担当者名 / 担当者名カナ / 部署・所属名 / 郵便番号 / 都道府県/住所(分割)/ 住所(一行) / 会社名 / 電話番号 /
電話番号(ハイフン有り) / 郵便番号+住所(分割) / メールアドレス
[自由入力]
一行テキスト / 複数行テキスト / 日付入力 / カウンター / ファイルアップロード ※有料プラン / 複数選択(チェックボックス) / 単一選択(ラジオボタン) / 単一選択(プルダウンリスト) / 単一選択(プルダウンリスト 子要素あり)
[その他]
利用規約
Webフォームによく使う「メールアドレス」「お名前」などの入力項目は、管理画面から選択するだけでWebフォームに組み込んでそのまま利用することが可能です。「お名前(カナ)」がカナ表記になっているか、郵便番号や電話番号のケタ数が合っているかなど、入力エラーになっていないかとしっかりチェックします。
さらに、用途に応じて内容を自由にカスタマイズできるように、「一行テキスト」「単一選択(ラジオボタン)」など、設問タイトル等を自由に設定できる入力項目も用意。画像ファイルなどを添付して送ってもらうことも可能です。
※ 定型で挙げた入力項目も、追加後に編集してテキストなどを変更することが可能です。
設置するWebサイトに合わせて、さまざまなWebフォームを作成できるようになっています。

違和感のないデザインに。 デザインのカスタマイズ性も重要
無料のWebフォーム作成ツールを利用するときに、もう1つ気をつけてほしい点があります。それはデザインのカスタマイズ性の高さです。
例えば、赤色をメインカラーとして制作したWebサイトなのに、Webフォームが青色ベースのものだったら、サイト利用者はどう感じるでしょうか? あるいは、「お問い合わせ」ボタンを押したら別ウィンドウ/タブが立ち上がり、明らかに別デザインのWebサイトが表示されたら、サイト利用者はどんな反応をするでしょうか?
無料のWebフォーム作成ツールを利用する場合、そうしたデザインの統一感やWebサイトへの組み込み方といった面で、不満を感じてしまう可能性もあります。
自分のWebサイトに合ったデザイン・色にカスタマイズできるか。組み込み方がいくつかの中から選択できて、自然な流れでWebフォームへ誘導できるようになっているか。そうした点を事前に確認しておいた方がいいでしょう。

タイトル・ページ・ボタンのカラーを自由に選べる。 設置方法も3種類から選択可能
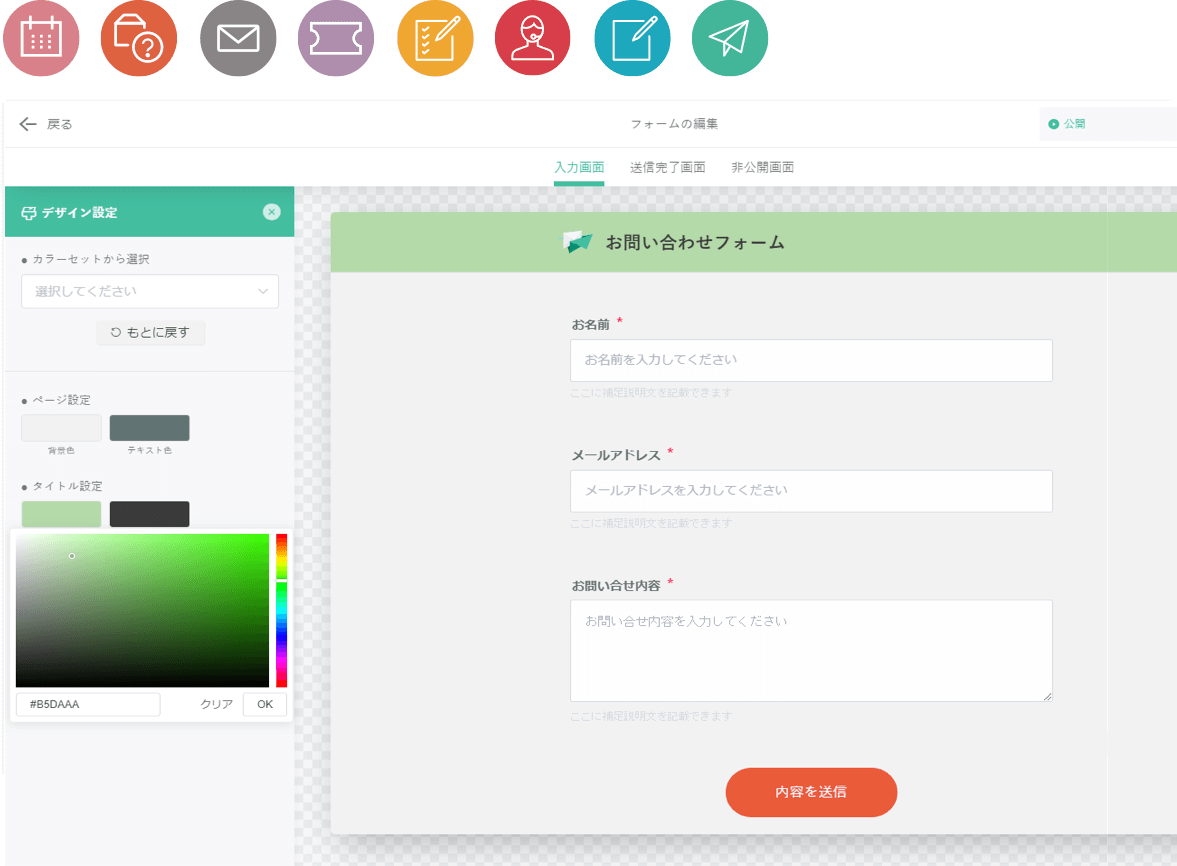
Tayoriは入力項目のカスタマイズ性が高いだけでなく、自然にWebサイトへ組み込めるように、デザイン面でも設定の自由度が高くなっています。
Webフォームのカラーは、「タイトル」「ページ(本文)」「ボタン」という3つの場所ごとに背景色とテキスト色をそれぞれ設定できます。デフォルトのカラーセットに加えて、あらかじめ用意された3つのカラーセットの中から選ぶという選択肢もあります。
あなたのWebサイトにマッチするカラーセットが見つからなかったら、カラーパレットから自由に配色を決めていくことも可能です。
Webフォーム内に企業やWebサイトのロゴを表示させることもできますから、より自然にサイト利用者をWebフォームへ誘導できます。
さらに、設置方法も「コード埋め込み」「iFrame」「リンク」の3種類から選べます。
「コード埋め込み」はWebサイト上にボタンを表示させて、ボタンがクリックされたらWebフォームをページ内にポップアップ表示するやり方、「iFrame」はあなたのWebサイト内にWebフォームを組み込むやり方、「リンク」はリンクを貼ったテキストやボタンがクリックされたときに、Tayoriのドメイン下に作成されたあなたのWebサイト専用のWebフォームに遷移させるやり方となります。
こうした多彩なカラーセット/設置方法からあなたのWebサイトにあったカラーや設置方法を選び、サイト利用者ができるだけ自然にWebフォームを利用できるようにしていきましょう。

WebフォームのSSL対応は常識。 セキュリティは万全に
Webフォームから送信する情報が守られるようにしたい。送信されるデータを暗号化するために、SSLを導入して「https」のURLが表示されるようにしておきたいところですが、SSLの導入にも費用がかかります。
そう考えると、無料のWebフォーム作成ツールを導入するにしても、設置するWebフォームがSSL環境下に置かれるかどうか、確認しておくことが必要でしょう。
サイト利用者の中には、SSL環境でないと、Webフォームから問い合わせを入れるのにためらう人もいます。安心して利用してもらえるように、セキュリティは万全な状態にしておくようにしてください。

SSL通信も無料で利用可能。 問い合わせ後のやり取りもSSLの暗号化で保護
Tayoriを使って作成したWebフォームは、Tayoriが用意したSSL環境下に置かれます。「コード埋め込み」でボタンからポップアップ表示させるときも、「iFrame」でページに組み込んだときも、SSL環境下に置かれたWebフォームが呼び出されますから、サイト利用者からのメッセージは暗号化された状態で届きます。
一般的なWebフォームの場合、その後のメッセージのやり取りはメールソフトを使って進めるのが普通です。どの程度、セキュリティが保たれているかは、メールソフト次第のところがあります。
それがTayoriなら、その後のメッセージのやり取りもSSLで保護されたTayoriのWebサイトを使います。Tayoriのサイト上に掲示板のような形で表示され、ページ内のフォームに入力して、相手にメッセージを送ることになります。 ※ 相手には、メッセージがTayoriに書き込まれたことをメールで通知します。
問い合わせを入れるときだけでなく、その後のやり取りまで安全な環境でコミュニケーションできる。こうした点もTayoriの特徴となっております。
フォーム作成のコツ
様々なフォーム作成のコツについてご説明します。